Story Behind
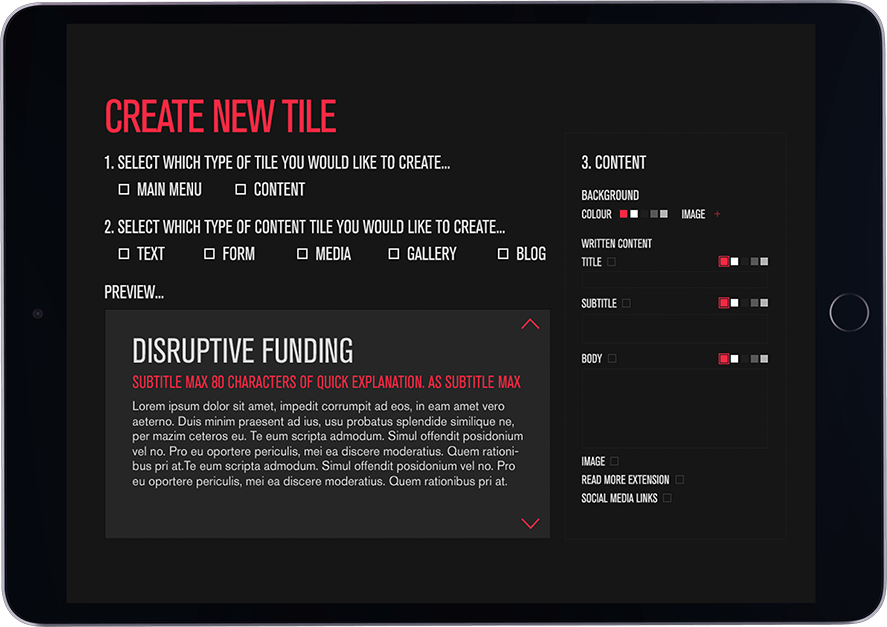
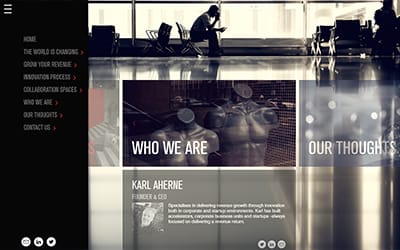
We were asked by uprising revenue growth agency to develop a creative corporate website. Usually, we do not take the works on corporate websites. However, client’s professionalism and dedication to the work has brought our interest, as well as the intense use of AngularJS and rich animations inside the project.
Red Planet itself drives corporate and startup revenue growth by combining startup inventiveness, speed and disruption with corporate resources, distribution and brand power to create new digital solutions. Recently the company has been acquired by Deloitte. And we were happy to take part in their uprise.